The block editor is meant to provide you with a distraction-free way to create content on your WordPress site. Customizing the way the block editor works is easy, and gives you choices as to how you prefer to work with it.
Accessing Block Editor Settings
The 3 dots at top right of the screen bring up the Block Editor settings.

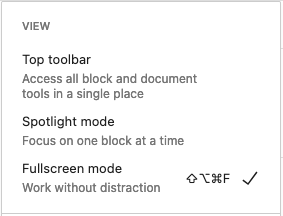
View Settings
Top Toolbar: Pins the contextual editing tools to the top of the page.
Spotlight Mode: “Grays Out” blocks you are not working on.
Fullscreen Mode: Hides the WordPress side and top menu bars.

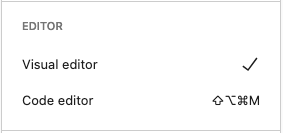
Editor Settings
Switches between the Visual Editor and the Code Editor. The Code Editor is not intended for use by anyone other than programmers, best to leave it in Visual mode.

Plugin Settings
These are for any plugins added to the Block Editor and should not be changed from the defaults.
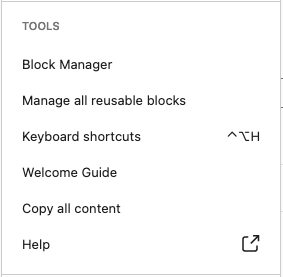
Tools Settings
Block Manager: Allows you to hide blocks from the “Add Block” menu that you don’t often use.
Manage all reusable blocks: Takes you away from the current page to a list of re-usable blocks. For advanced users only.
Keyboard Shortcuts: Allows you to customize the keboard shortcuts used when editing.
Welcome Guide: Gives a short tour of the Block Editor.
Copy all Content: Does what it says!
Help: Leads to WordPress’ help system.